ビルダーでRaySheetを配置する方法
ここでは、「SalesforceタブとVisualforce」以外のテンプレートでサイトを作成している場合の設定方法を説明します。ビルダーを使って、ページ上にRaySheetを配置します。
RaySheetはBuild Your Own (LWR)テンプレートでは使用できません。
手順
Salesforceのビルダーを使用すると、テンプレートをもとにExperience Cloudのサイトのデザインを編集できます。RaySheetの画面をサイトに表示するには、次の手順を実行します。
- Salesforce Classicの場合、「設定 > カスタマイズ > デジタルエクスペリエンス > すべてのサイト」をクリックする。
Lightning Experienceの場合、歯車アイコンアイコンをクリックした後、「設定 > 機能設定 > デジタルエクスペリエンス > すべてのサイト」をクリックする。 - 「デジタルエクスペリエンス」画面で、タブを表示したいサイトの「アクション」列から「ビルダー」をクリックする。
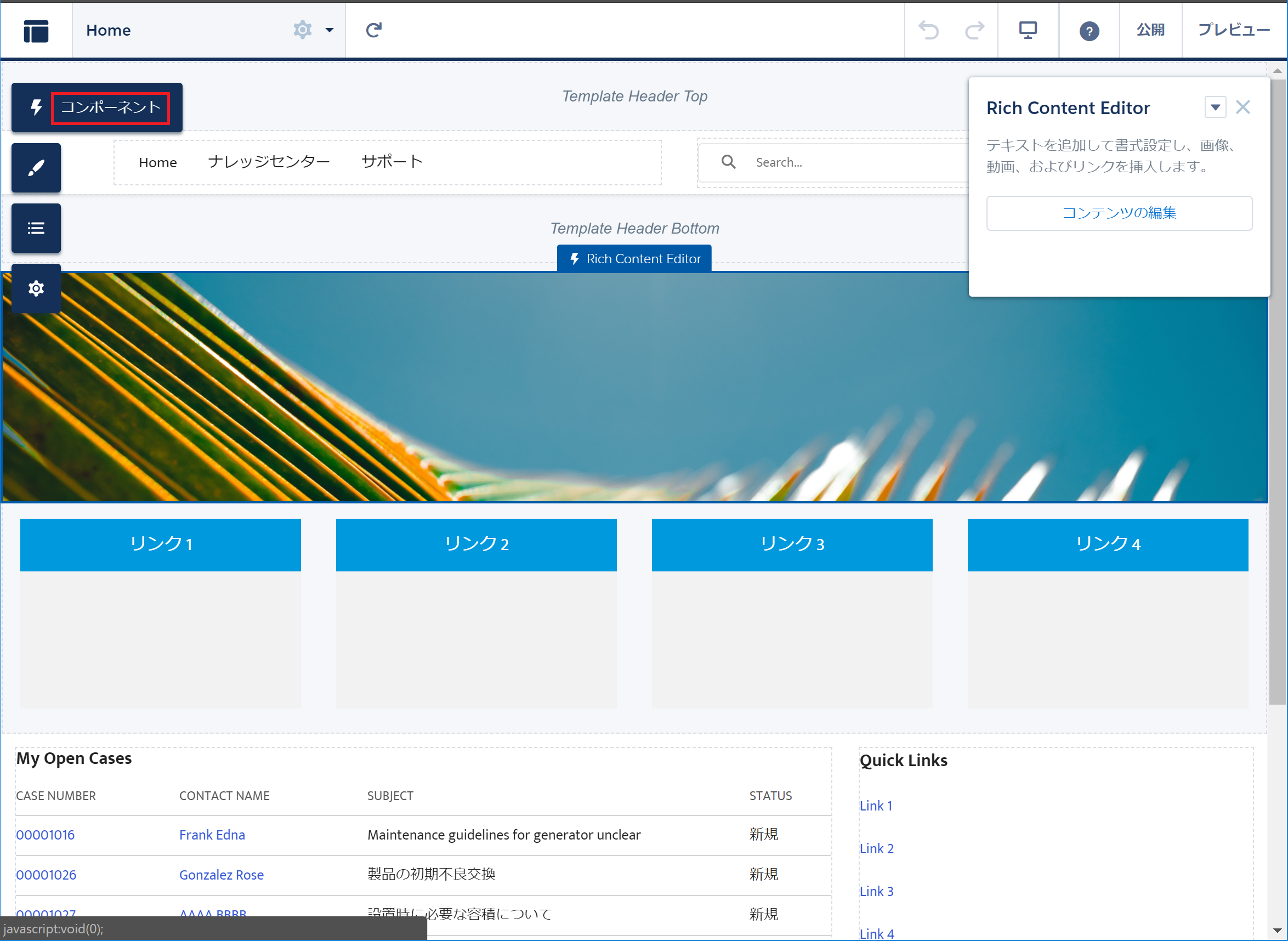
- 左上のメニューから「コンポーネント」をクリックする。

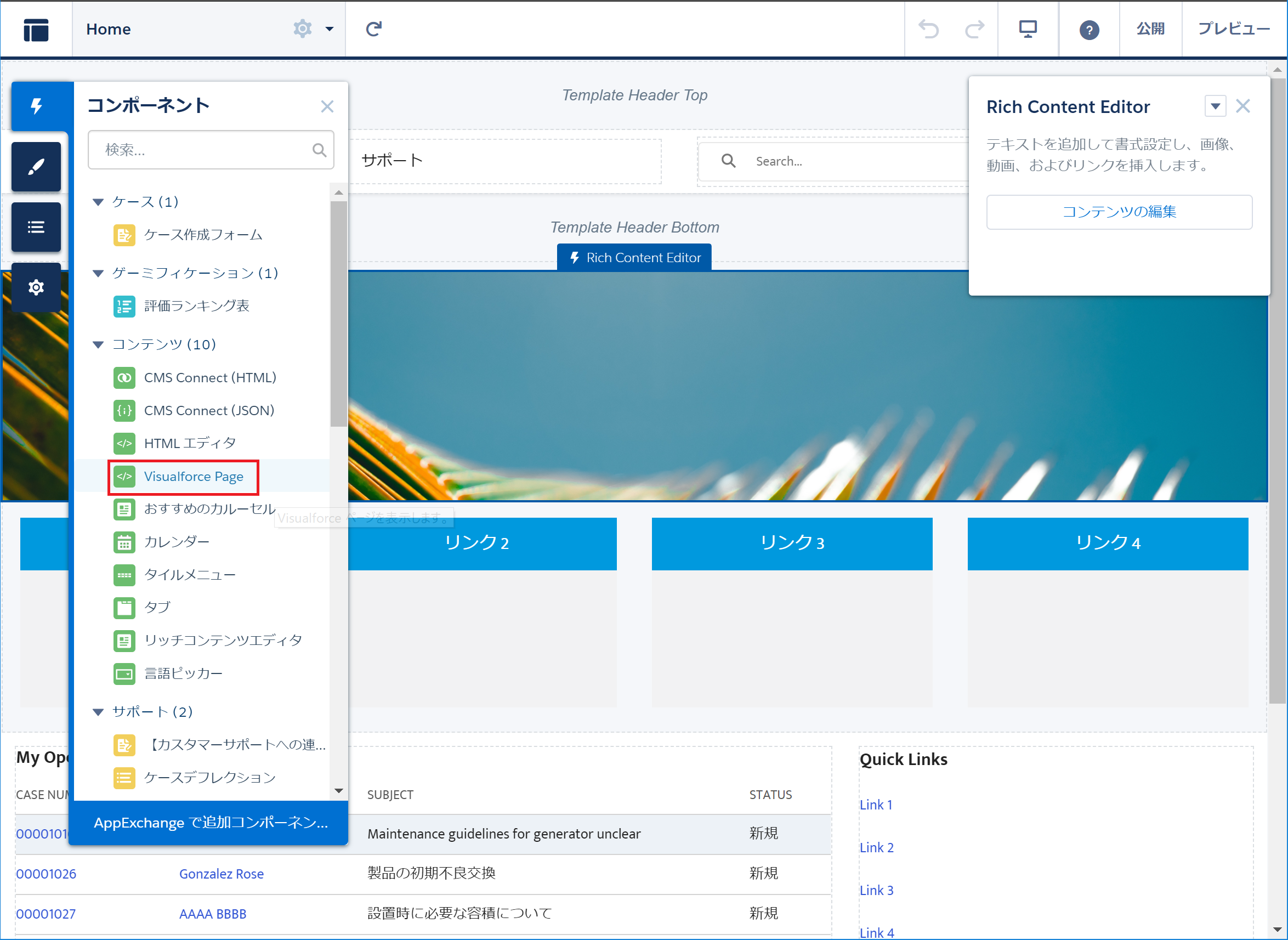
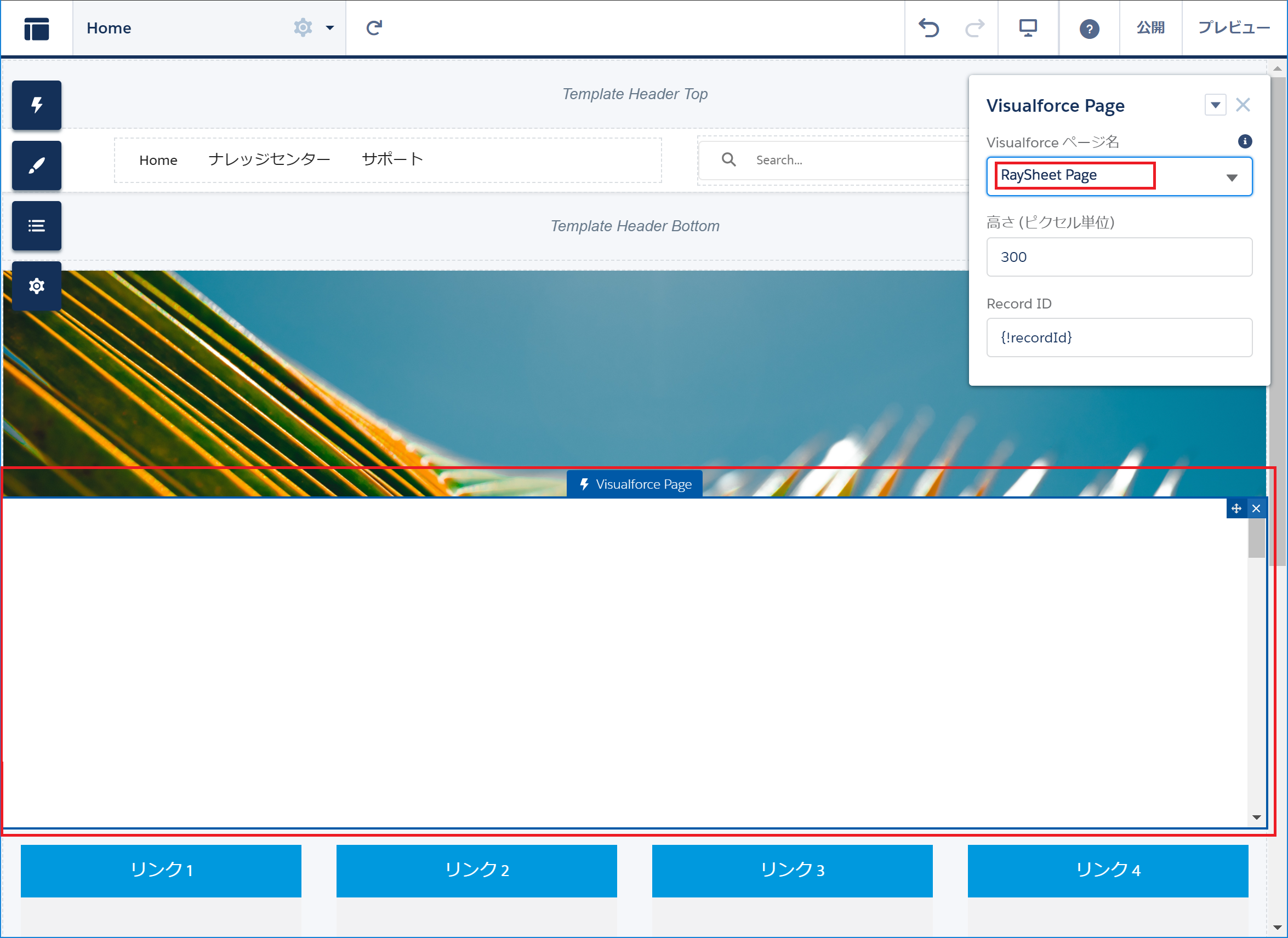
- 「コンポーネント」の一覧から「Visualforce Page」をクリックし、サイトの画面の任意の場所にドラッグ&ドロップする。このとき、RaySheetをビルダー上で表示する際に画面が崩れて表示されるのは既知の制限です。後述の「公開」を実行した画面ではこの問題は発生しません。

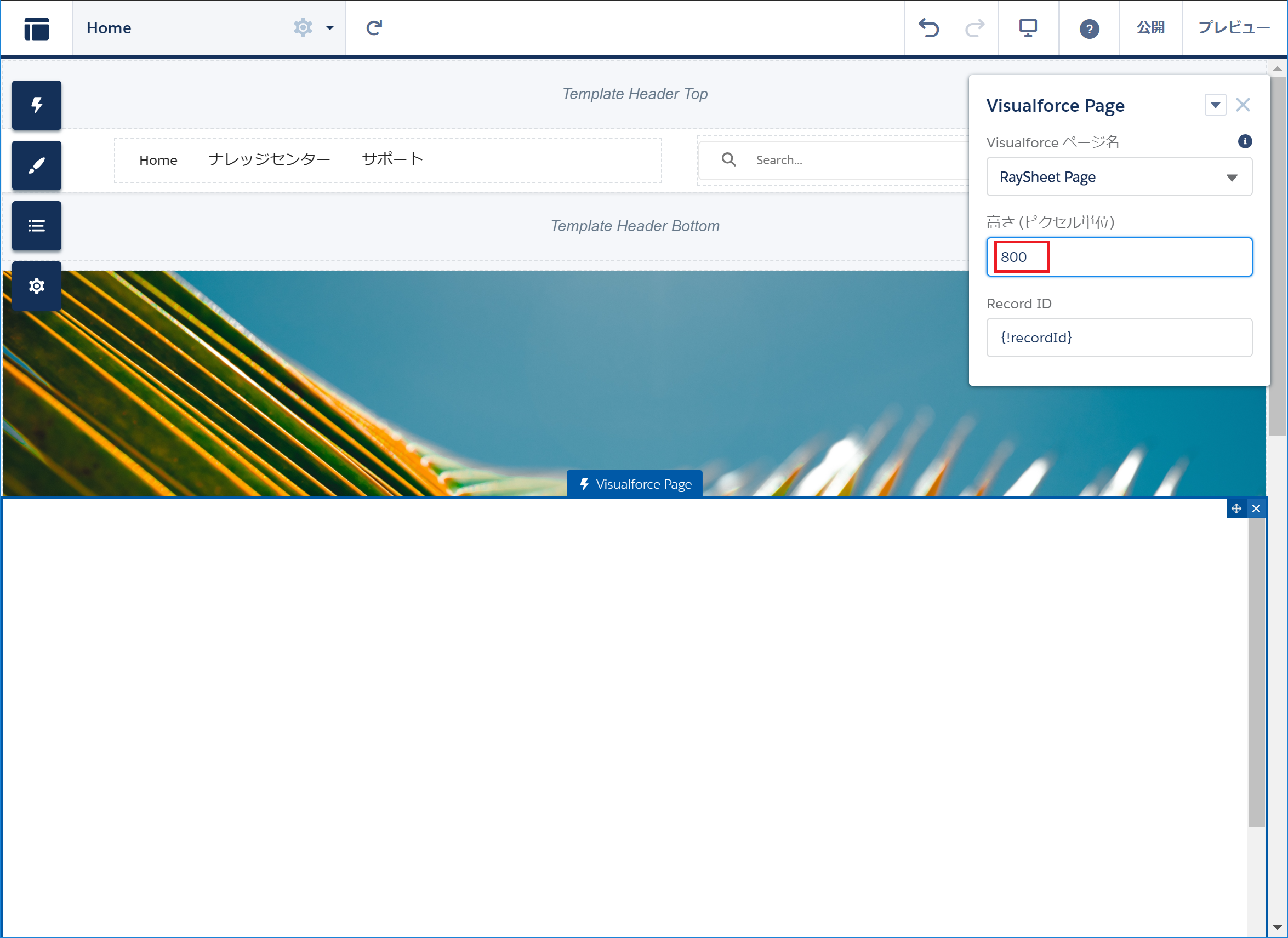
- 「Visualforce Page」をサイトの画面に追加した後、右上の「Visualforce Page」から「Visualforceページ名」に「RaySheet Page」を選択する。

- 「高さ(ピクセル単位)」に500より大きな数字を設定する。たとえば800。この数字は後で変更することもできます。

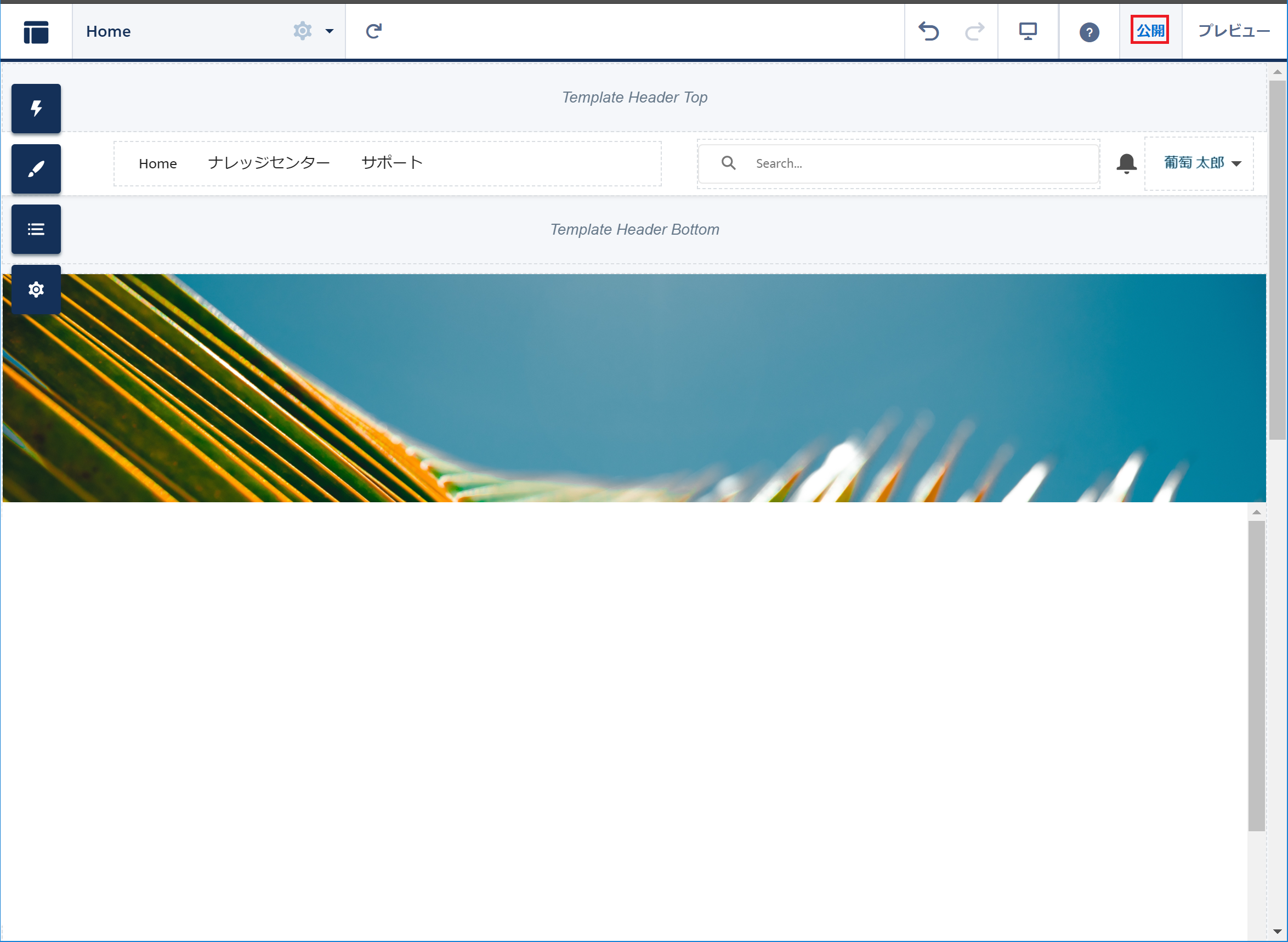
- 右上の「公開」ボタンをクリックし、サイトの変更を公開する。

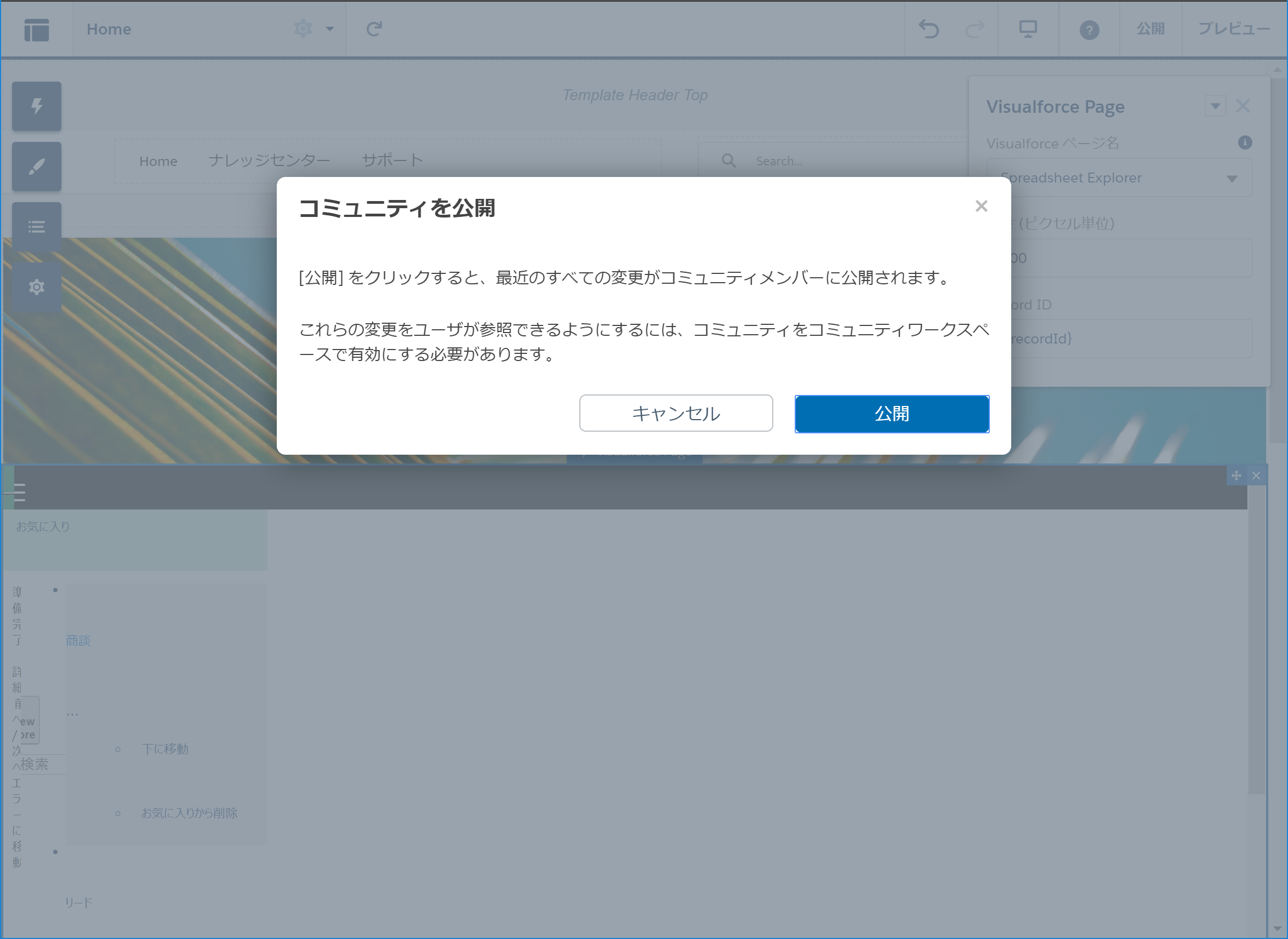
- 確認メッセージが表示されるので「公開」をクリックする。

- 公開が完了するとSalesforceからシステム管理者にメールが送信されるため、そのメールを受信してからメールにあるサイトのURLを開く。