タイトルバーとツールバーを表示/非表示する
RaySheetはビュー情報など表示するタイトルバーと保存操作などを行うツールバーがあります。タイトルバーとツールバーを表示/非表示する方法を説明します。
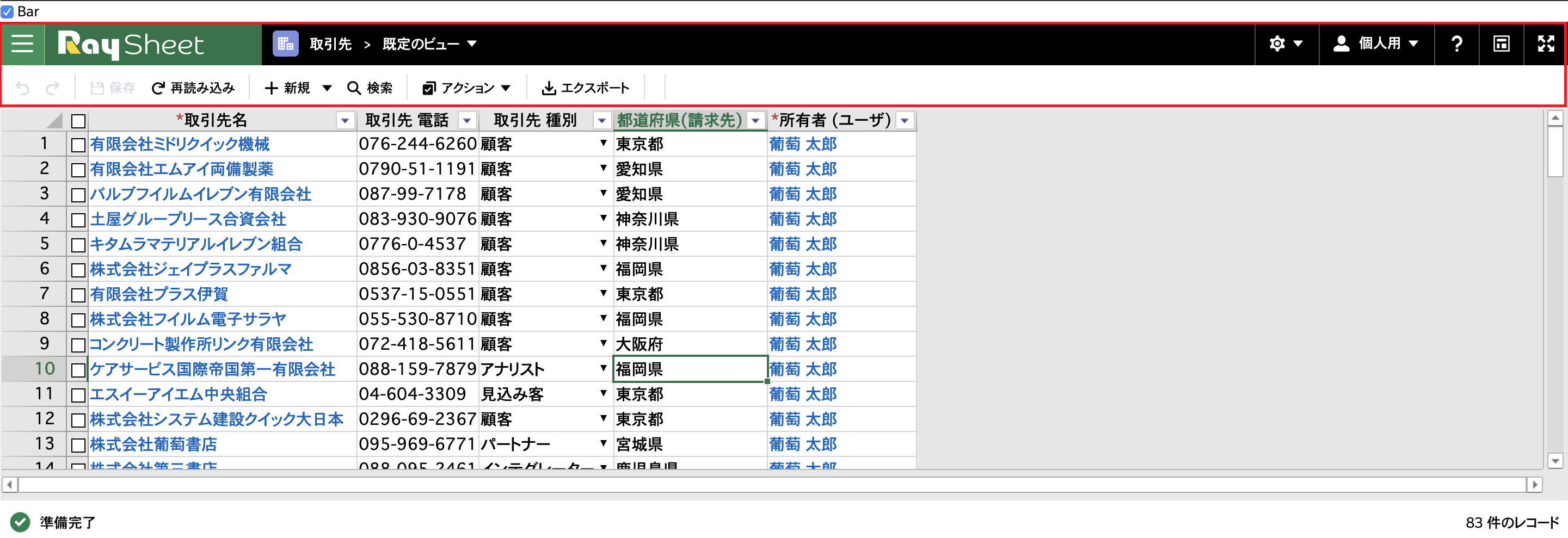
タイトルバーとツールバーが表示

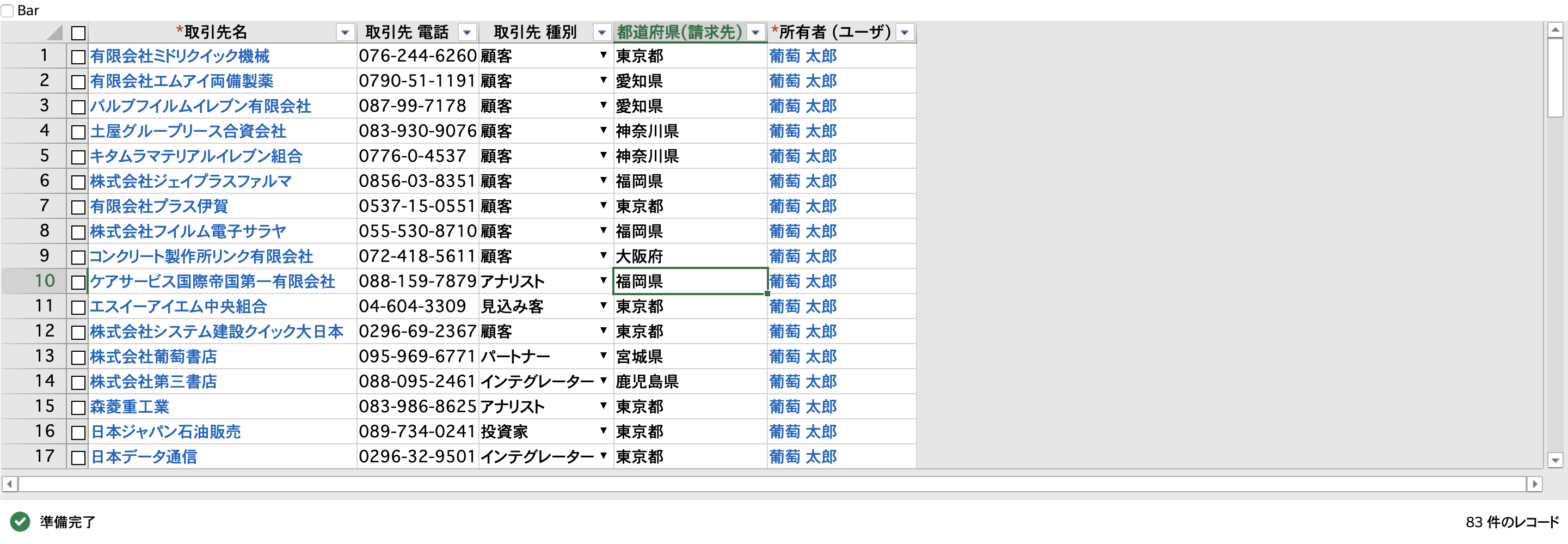
タイトルバーとツールバーが非表示

ここではチェックボックスと連動して表示/非表示する方法を説明します。
ここで説明する内容はオブジェクトモードが前提です。フォルダモードの場合は、フォルダモードへ移行するを参考にソースコードを書き換えてください。
使用するJavaScript APIとCSS
JavaScript API
| API | 詳細 |
|---|---|
| refreshLayout | RaySheetのレイアウトを更新するときに使用します。 |
CSS
| CSS | 詳細 |
|---|---|
| .gcss-titlebar | タイトルバーのCSSです。 |
| .gcss-toolbar | ツールバーのCSSです。 |
詳細はJava Script APIのリファレンスとCSSのリファレンスを参照してください。
サンプルVisualforceページ
チェックボックスと連動して表示/非表示を切り替えるサンプルVisualforceページは以下のようになります。DOMを操作した後、refreshLayoutでレイアウトを更新していることに注意してください。
<apex:page >
<style type="text/css">
.gcss-object-pane{
display: none;
}
.gcss-folder-panel{
display: none;
}
</style>
<script type="text/javascript">
var raySheet1;
var chkBar;
window.addEventListener("load", function () {
raySheet1 = gcbg.getRaySheet("sheet1");
chkBar = document.querySelector('#sheet1_bar');
chkBar.addEventListener("change", toggleBarVisible);
});
function toggleBarVisible(){
toggleElementVisible(raySheet1.dom.querySelector('.gcss-toolbar').parentElement, chkBar.checked);
toggleElementVisible(raySheet1.dom.querySelector('.gcss-titlebar'), chkBar.checked);
raySheet1.refreshLayout();
}
function toggleElementVisible(dom, visible){
if(dom){
if(visible){
dom.classList.remove('slds-hide');
}else{
dom.classList.add('slds-hide');
}
}
}
</script>
<input type="checkbox" name="bar" id="sheet1_bar" checked="checked" /> Bar
<div style="position:relative;height:480px">
<gcss:Spreadsheet id="sheet1" object="Account" allowEdit="true" allowAdd="true" allowDelete="true" allowPaste="true"
allowDragFill="true" allowDragAndDrop="true" allowPinRecords="true" allowObjectActions="true"
allowFreezeColumn="true" allowFormatColumn="true" allowUISort="true" allowUIFilter="true"
allowResize="true" showTitleBar="true" showToolbar="true" allowRefresh="true" allowFind="true"
allowExport="true" allowReadingPane="false" alwaysShowGridline="true" showFormulaBar="false"
allowDetailTip="true" allowMassAddNote="true" allowMassAddTask="true" allowWorkingColumn="false"
allowFormulaColumn="true" allowManageView="true" allowDesignView="true" allowEditFavorite="false"
allowSummaryRow="true" allowQueryPanel="false" allowRestrictPicklistByRecordType="true" />
</div>
</apex:page>