Lightning Auraコンポーネントを使った開発
ここでは、Lightning Auraコンポーネントを使ってバーコードの読み取るアプリケーションを作る方法について説明します。作成したバーコードの読み取り画面は、Salesforceモバイルアプリケーションから表示して使用します。このアプリケーションをブラウザーから表示した場合は、読み取りボタンが無効となり、ユーザーは操作できません。
1回ごとの読み取りと連続読み取り
ここではユーザーが「読み取り開始」ボタンをタップしてから1個のバーコードを読み取る方法を説明します。複数のバーコードがあるとき、ユーザーはバーコードの個数と同じ回数だけ「読み取り開始」ボタンをタップします。
1回の操作で複数のバーコードを連続して読み取るには、WebServiceを使った連続読み取り機能の開発を参照してください。
gcbc:GcBarcodeScannerLTDemoコンポーネントで読み取り機能を試す
gcbc:GcBarcodeScannerLTDemoコンポーネントは読み取り機能を試すデモコンポーネントです。後述のgcbc:GcBarcodeScannerLTコンポーネントを使って開発を進める前に、gcbc:GcBarcodeScannerLTDemoコンポーネントで読み取り機能を試すことができます。
gcbc:GcBarcodeScannerLTDemoコンポーネントを表示するには、Salesforceの「Lightningアプリケーションビルダー」を使います。
- Salesforce Classicの場合、「設定 > ビルド > Lightningアプリケーションビルダー」に移動する。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > プラットフォームツール > ユーザーインターフェース > Lightning アプリケーションビルダー」に移動する。
- 新しいLightningページを作成するには、Lightningページセクションにある「新規」ボタンをクリックする。
- 「Lightningページを新規作成」が表示される。
- 「アプリケーションページ」が選択状態になっていることを確認して「次へ」をクリックする。
- 「表示ラベル」に任意の名前を入力し、「次へ」をクリックする。例:「MyBarcodeScanDemoApp」
- 「1列」を選択していることを確認し、「完了」をクリックする。
- 「Lightningアプリケーションビルダー - MyBarcodeScanDemoApp」が表示されることを確認する。
- 左ペインに表示されるGcBarcodeScannerLTDemoアイコンをドラッグして、キャンバス領域にドロップする。
- 「MyBarcodeScanDemoApp」の保存と有効化を実行する。
次に、作成したLightningアプリをSalesforceモバイルアプリケーションのナビゲーションメニューに追加します。
Salesforce Classicの場合:
- 「設定 > 管理 > モバイル管理 > Salesforce ナビゲーション」で、Salesforceモバイルアプリケーションのナビゲーションメニューにタブを追加する。
Lightning Experienceの場合:
- 歯車アイコンをクリックした後「設定 > プラットフォームツール > アプリケーション > モバイルアプリケーション > Salesforce > Salesforce ナビゲーション」で、Salesforceアプリのナビゲーションメニューにタブを追加する。
動作を確認します。次の手順で、このページに表示されているQRコードを読み取れるか確認してください。
- スマートフォンでSalesforceモバイルアプリケーションを実行する。
- 対象のSalesforce組織にログインする。
- Salesforceモバイルアプリケーションのナビゲーションメニューから「MyBarcodeScanDemoApp」をタップする。
- 「読み取り開始」ボタンをタップする。
- カメラ画面でQRコードを読み取る。

- 読み取り結果「日本株式会社」が表示される。
gcbc:GcBarcodeScannerLTDemoコンポーネントの属性については、こちらを参照してください。
Lightning Auraコンポーネントでアプリケーションを作る
gcbc:GcBarcodeScannerLTコンポーネントによって、独自の読み取り開始ボタンを持つアプリケーションを開発できます。gcbc:GcBarcodeScannerLTコンポーネントを使用するには、新しいLightning Auraコンポーネントを作成し、そのLightning Auraコンポーネントをアプリケーションに配置します。
作成したアプリケーションを実行すると、ユーザーは「読み取り開始」ボタンをRayBarcode Readerモバイルアプリケーションによるバーコードの読み取り画面を開くことができます。バーコードまたは二次元コードが正常に読み取りできた場合、スマートフォンはフィードバックとしてビープ音を再生します。読み取られた値は、scanResults属性から取得することができます。同時に、scannedTypes属性には読み取られたバーコードの種類に関する情報が含まれます。scanResults属性とscannedTypes属性の両方は、返されたバーコード値が複数のレコードである場合、複数のレコードを分割するためのカンマを含む文字列です。読み取りが終了すると、onScanCompleteイベントがトリガーされます。
gcbc:GcBarcodeScannerLTコンポーネントを使用する手順は次の通りです。
- Salesforceの「開発者コンソール」を起動する。Salesforce Classicの場合は画面上のユーザー名をクリックし、「開発者コンソール」をクリックします。Lightning Experienceの場合は、画面右上の歯車アイコンをクリックし、「開発者コンソール」をクリックします。「開発者コンソール」はお使いのSalesforceの言語設定にかかわらず英語で表示されます。
- 「開発者コンソール」のメニューから「File > New > Lightning Component」をクリックする。
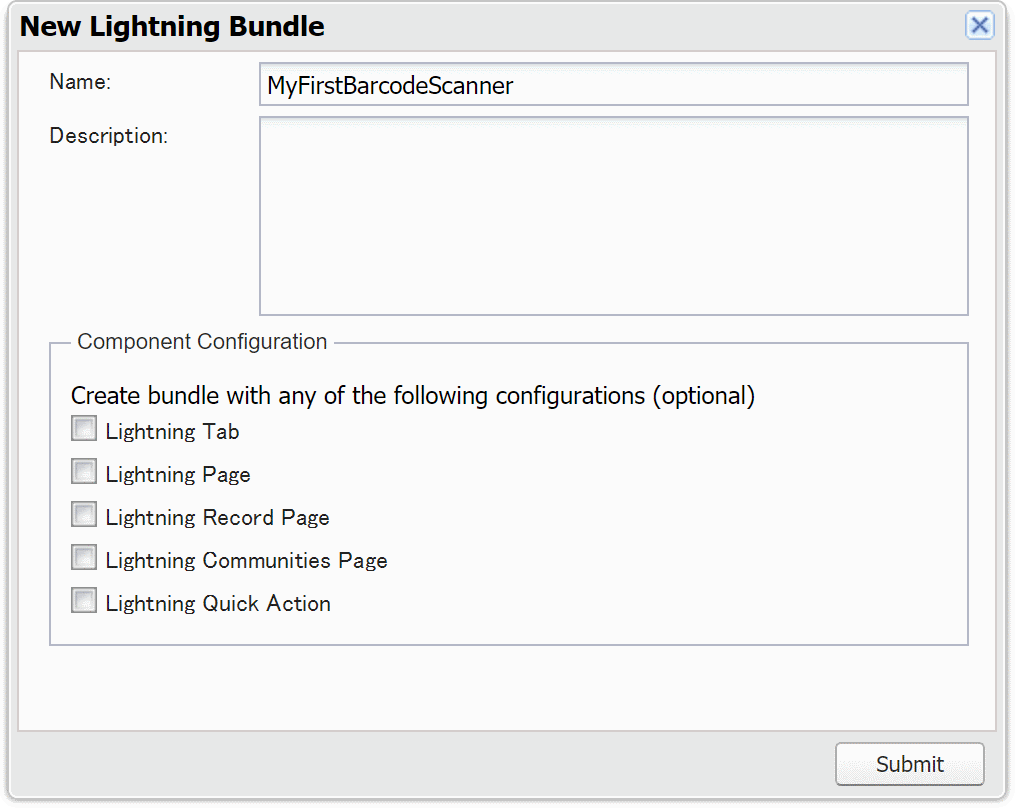
- 「New Lightning Bundle」画面の「Name」に任意のコンポーネント名を設定する。例:MyFirstBarcodeScanner

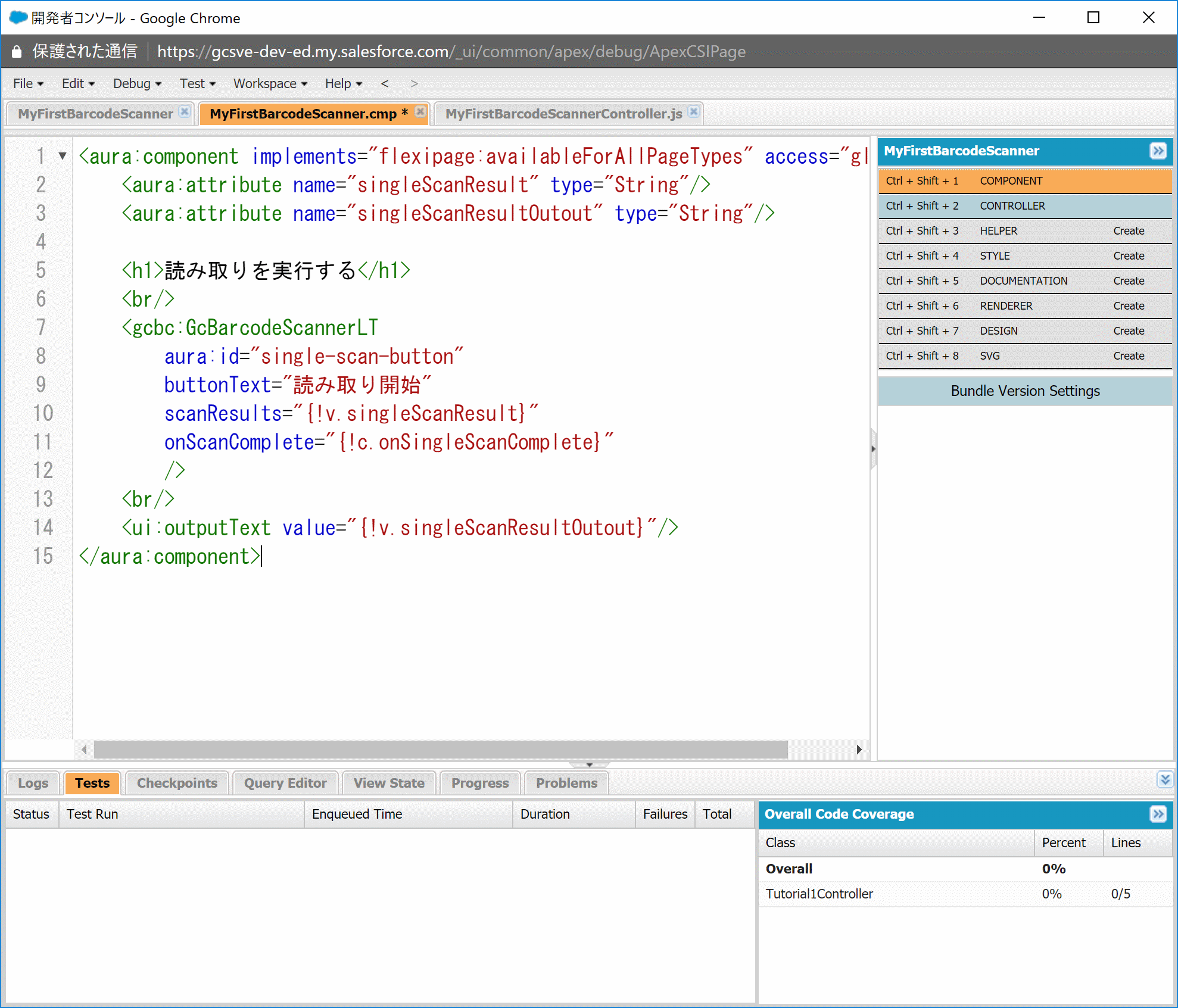
「MyFirstBarcodeScanner.cmp」に次のコードを入力し、キーボードの「Ctrl + S」を押下して保存する。Macの場合は、CtrlキーをCommandキー(⌘キー)に読み替えてください。
<aura:component implements="flexipage:availableForAllPageTypes" access="global"> <aura:attribute name="singleScanResult" type="String"/> <aura:attribute name="singleScanResultOutout" type="String"/> <h1>読み取りを実行する</h1> <br/> <gcbc:GcBarcodeScannerLT aura:id="single-scan-button" buttonText="読み取り開始" scanResults="{!v.singleScanResult}" onScanComplete="{!c.onSingleScanComplete}" /> <br/> <ui:outputText value="{!v.singleScanResultOutout}"/> </aura:component>
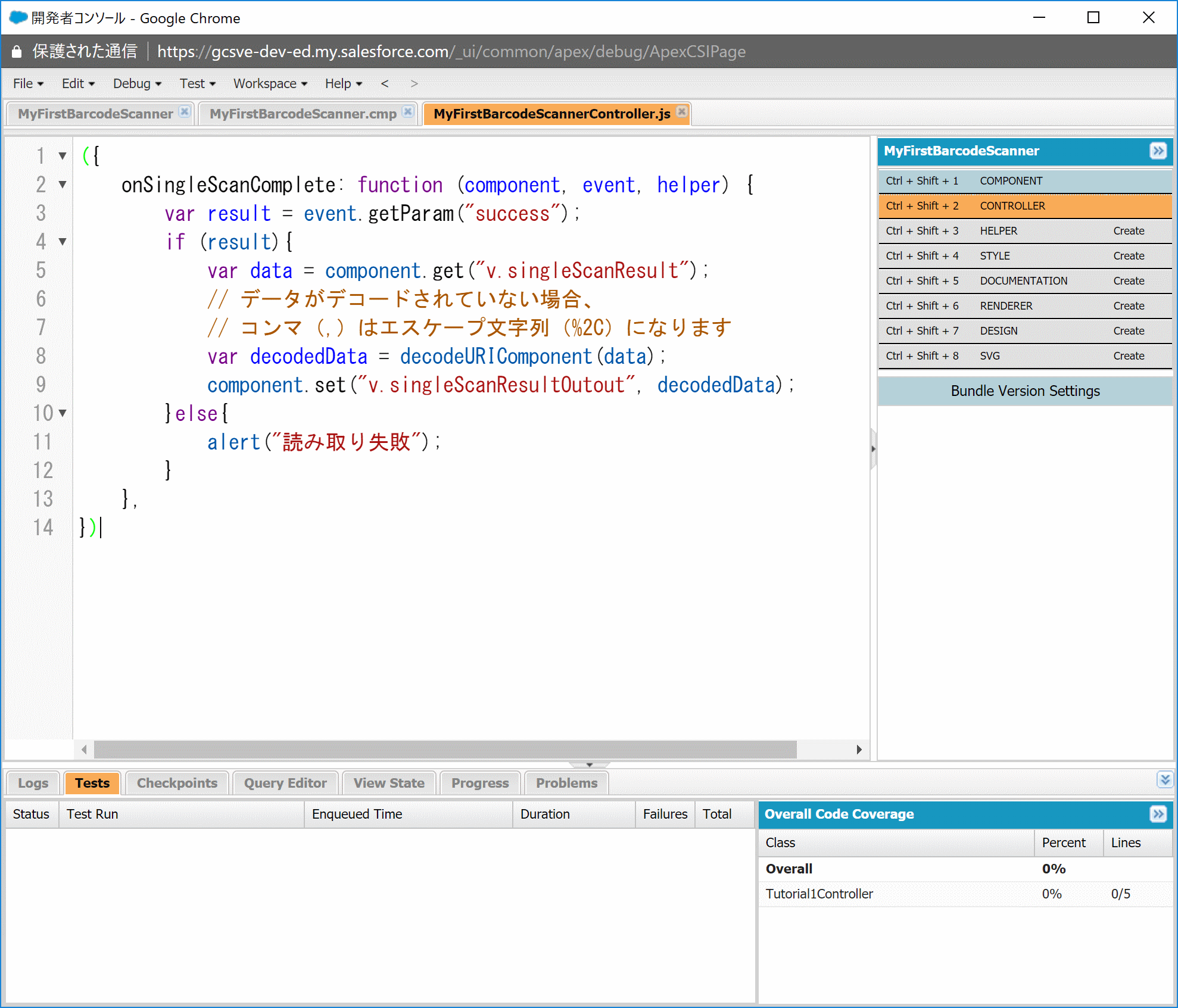
右の一覧から「CONTROLLER」をクリックする。
「MyFirstBarcodeScannerController.js」に次のコードを入力し、キーボードの「Ctrl + S」を押下して保存する。このコードはonScanCompleteイベントをハンドルして読み取り終了通知を受け取ります。サンプルに対して定義された onSingleScanCompleteメソッドは、次のようになります。
({ onSingleScanComplete: function (component, event, helper) { var result = event.getParam("success"); if (result){ var data = component.get("v.singleScanResult"); // データがデコードされていない場合、 // コンマ(,)はエスケープ文字列(%2C)になります var decodedData = decodeURIComponent(data); component.set("v.singleScanResultOutout", decodedData); }else{ alert("読み取り失敗"); } }, })
「開発者コンソール」のウィンドウを閉じる。
「Lightningアプリケーションビルダー」でアプリケーションを新規に作成し、作成したLightning Auraコンポーネントを配置します。
gcbc:GcBarcodeScannerLTコンポーネントの属性やイベントについては、こちらを参照してください。
Copyright © 2024 MESCIUS inc. All rights reserved.