Web APIでバーコードを生成する
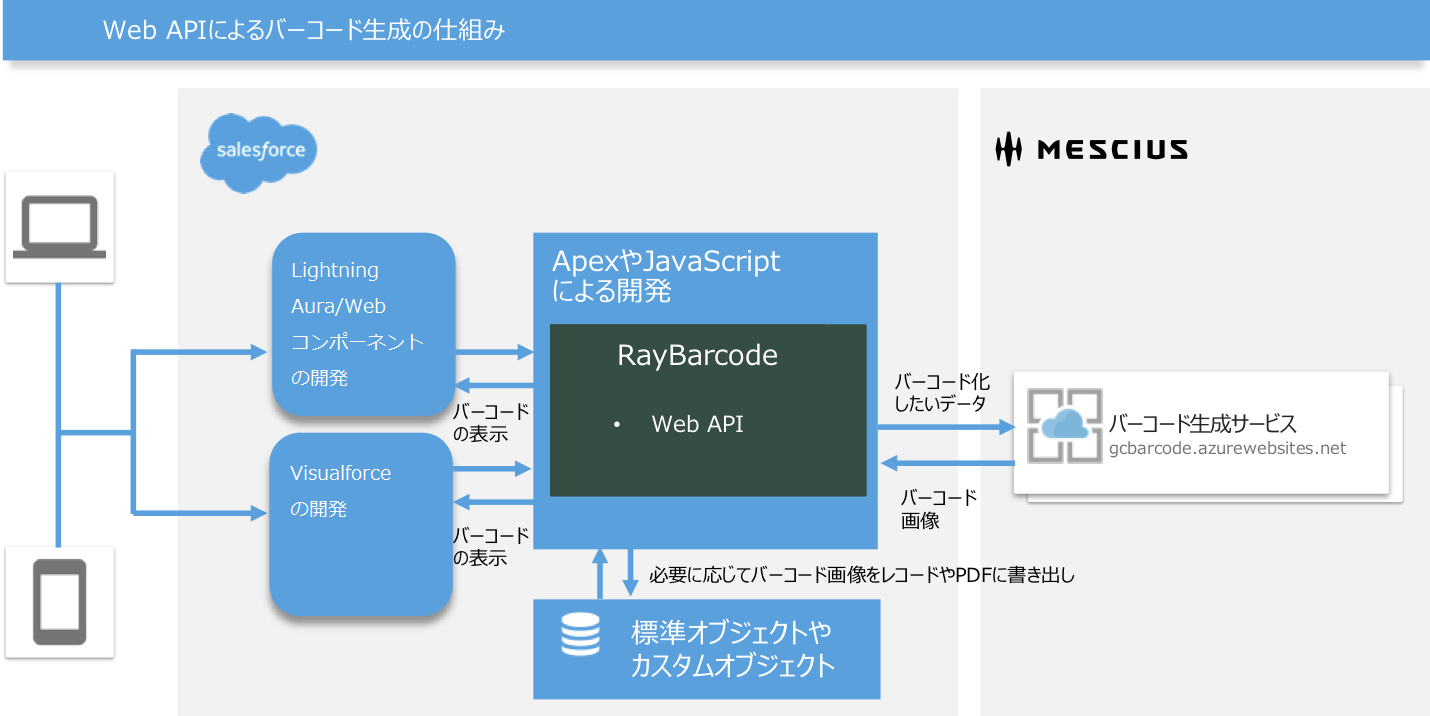
RayBarcodeのWeb API(REST API)を使ってSalesforceでバーコード画像を生成する方法を説明します。Web APIを使うと、バーコードをPNGまたはSVGの画像として取得できます。取得したバーコード画像は様々な活用が考えられます。
- ブラウザーに表示する
- BASE64形式でオブジェクトのテキストフィールドに保存する
- Salesforce Filesに保管する
- PDFに埋め込む
- メールにバーコードを埋め込む
Web APIを使う場合、VisualforceページやLightning Auraコンポーネント、Lightning Webコンポーネントを使う場合よりも手順が多くなります。その代わり、より細かな制御や他のアプリケーションとの連携が可能になります。

上の図はクリック(タップ)すると拡大できます。
Web APIの詳しいURL構文についてはリファレンスを参照してください。このページではWeb APIの使用例について説明します。
前提
次の知識が必要です。
- Apexの開発
- Visualforceページの開発
利用手順
Web APIを使って、Salesforce上でバーコードを生成する手順は次の通りです。
- アクセストークンを生成する。
- アクセストークンとURLからバーコードの画像を読み込む。
アクセストークンには有効期限があるため、バーコードを生成する前に毎回アクセストークンを生成する必要があります。
生成したバーコードをWebページで表示するためにHTMLの IMGタグかVisualforceのapex:imageタグを使用できます。
アクセストークンの生成
Web APIを使用するにはアクセストークンを生成する必要があります。アクセストークンの生成はApexのgcbc:GcBarcodeGlobalAccessTokenGeneratorクラスのUpdateAccessTokenメソッドでおこないます。
Apexコードでの使用例
gcbc.GcBarcodeGlobalAccessTokenGenerator.UpdateAccessToken();
VisualforceページとApexでの用例
カスタムコントローラーApexクラスとVisualforceページでバーコードを表示するには、次のようになります。
まずカスタムコントローラーApexクラスでアクセストークンを更新します。コンストラクターでアクセストークンを更新することはできません。コンストラクターで更新しようとすると「DML currently not allowed」エラーが発生するため、メソッドを作成してaction属性で呼び出します。
// RayBarcode サンプルコード
// GcBarcodeSampleWebApiPageController.cls
public class GcBarcodeSampleWebApiPageController {
public void initialize () {
gcbc.GcBarcodeGlobalAccessTokenGenerator.UpdateAccessToken();
}
}
次に、作成したカスタムコントローラーApexクラスを使用するVisualforceページを作成します。カスタムコントローラーApexクラスでアクセストークンを更新する場合は、JavaScriptによるアクセストークンの更新は不要です。
<!-- RayBarcode サンプルコード -->
<!-- gcbarcode_sample_webapi_3.vfp -->
<apex:page controller="GcBarcodeSampleWebApiPageController" action="{!Initialize}">
<!-- サンプルバーコードを表示する -->
<apex:image rendered="{!if($Setup.gcbc__GcBarcodeSetting__c.gcbc__AccessToken__c=='LICENSEEXPRIED' , false ,true)}" id="qrcode" alt="バーコード画像" title="QRコード" value="https://gcbarcode.azurewebsites.net/api/png/qrcode?width=300&height=300&value=This%20is%20sample%20Barcode&token={!$Setup.gcbc__GcBarcodeSetting__c.gcbc__AccessToken__c}" width="297" height="297" />
</apex:page>
PDFファイルとしてのVisualforceページで使用する場合の注意点
VisualforceページをPDFファイルとして使用する場合、PDFレンダリング処理はコールアウトとしてハンドリングされます。また、コールアウトにはいくつかの制限事項があります。
一方、RayBarcodeのWeb APIでバーコードを使用する場合はトークンを更新する必要があり、トークンの更新に使用する「UpdateAccessToken」はDML操作を行っています。
コールアウトの制限事項にある通り、コールアウトとDML操作は同じトランザクション内で行ってはならない制限があります。そのため、PDFのレンダリング処理と「UpdateAccessToken」を実行するタイミングには十分に考慮する必要があります。
Copyright © 2024 MESCIUS inc. All rights reserved.