Lightning Auraコンポーネントでバーコードを表示する
RayBarcodeとLightning Auraコンポーネントを使用して、Salesforceの画面にバーコードを表示する方法を説明します。コード上にRayBarcodeのタグを書くことでバーコードを表示することができます。
以下の手順は「開発者コンソール」を使った手順です。
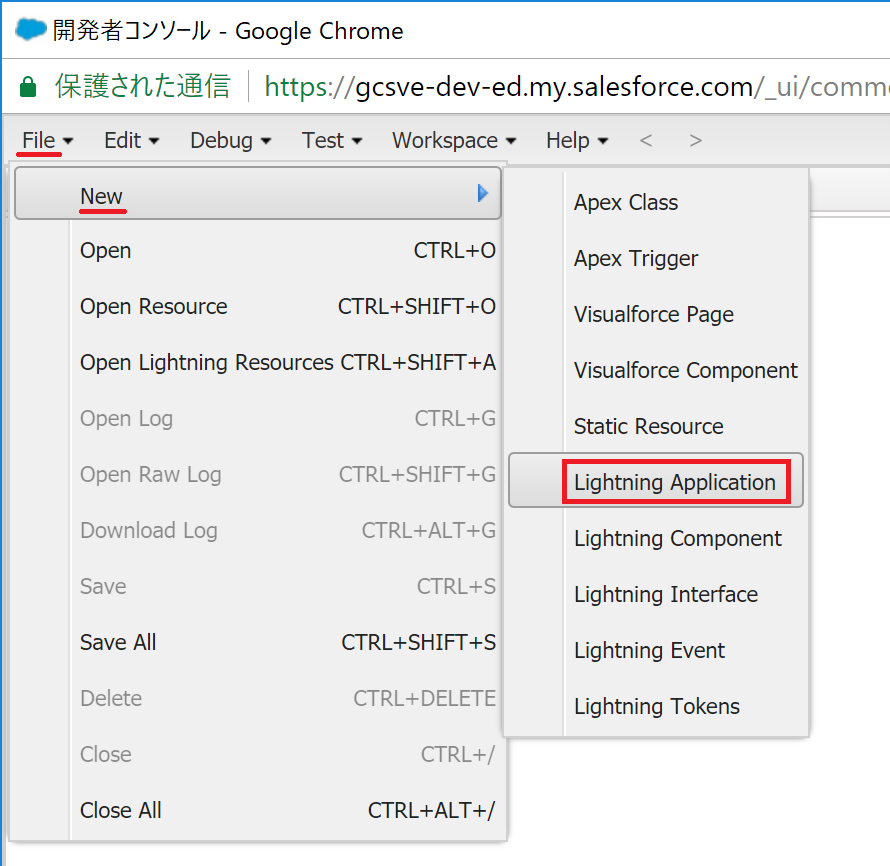
- 「開発者コンソール」のメニューから「File > New > Lightning Application」をクリックする。

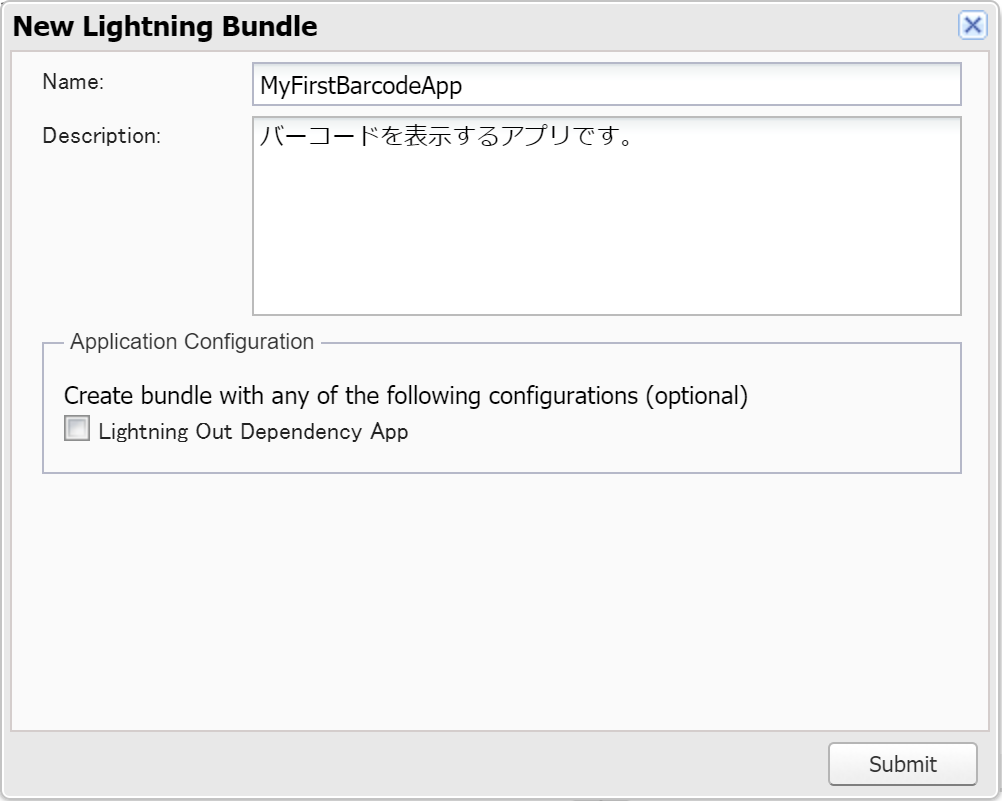
- 「New Lightning Bundle」画面が表示され、「Name」と「Description」を記入します。

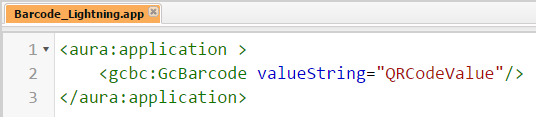
- 以下のコードを記述してGcBarcodeコンポーネントを挿入し、キーボードの「Ctrl + S」を押して保存します。Macの場合は、CtrlキーをCommandキー(⌘キー)に読み替えてください。注意:valueString属性に値が設定されていない場合は、バーコードが表示されません。valueString属性の値をURLエンコードする必要はありません。

<!-- Barcode_Lightning.app -->
<aura:application>
<gcbc:GcBarcode valueString="QRCodeValue"/>
</aura:application>
- 新規作成されたLightningアプリケーションをプレビューするには、右側にある「Preview」ボタンをクリックします。

- 指定したvalueString属性に対するQRCode画像が表示されます。

gcbc:GcBarcodeタグに属性を追加することで、gcbc:GcBarcodeコンポーネントを構成できます。各属性の説明はリファレンスのgcbc:GcBarcodeコンポーネントの属性を参照してください。
より実践的なRayBarcodeの使い方はサンプルパッケージを参照してください。
Lightningアプリケーションビルダーを使ってバーコードを表示する
LightningアプリケーションビルダーでGcBarcodeコンポーネントを使用することで、コードを書くことなくバーコードを表示することができます。ただし、Lightningアプリケーションビルダーを使う方法はバーコードの値に固定値しか指定できません。動的にバーコードの値を指定する場合は、前述のコード上でRayBarcodeを使用する方法を検討してください。
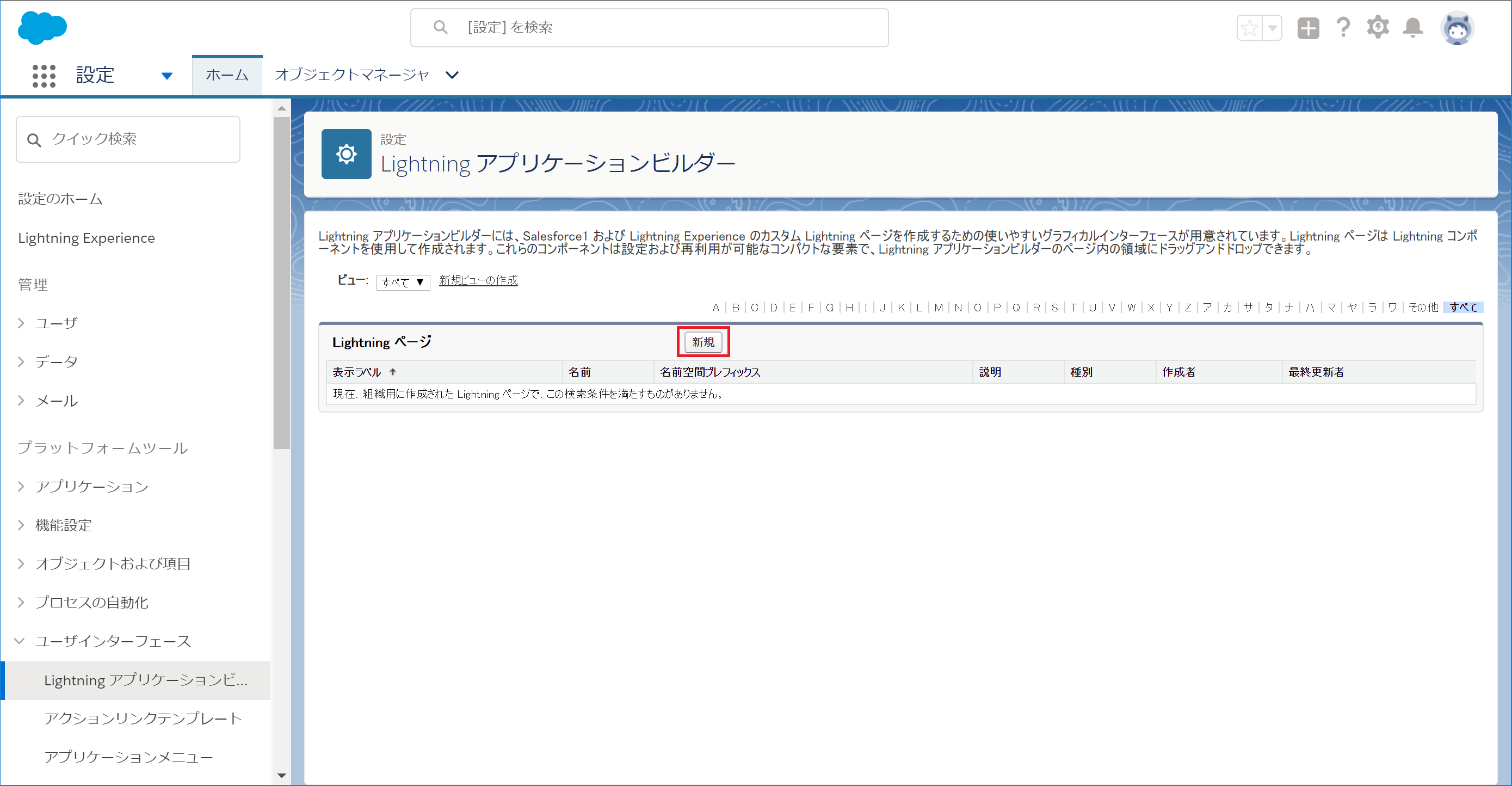
- Salesforce Classicの場合、「設定 > ビルド > Lightningアプリケーションビルダー」に移動します。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > ユーザーインターフェース > Lightningアプリケーションビルダー」に移動する。
- 新しいLightningページを作成するには、Lightningページセクションにある「新規」ボタンをクリックする。

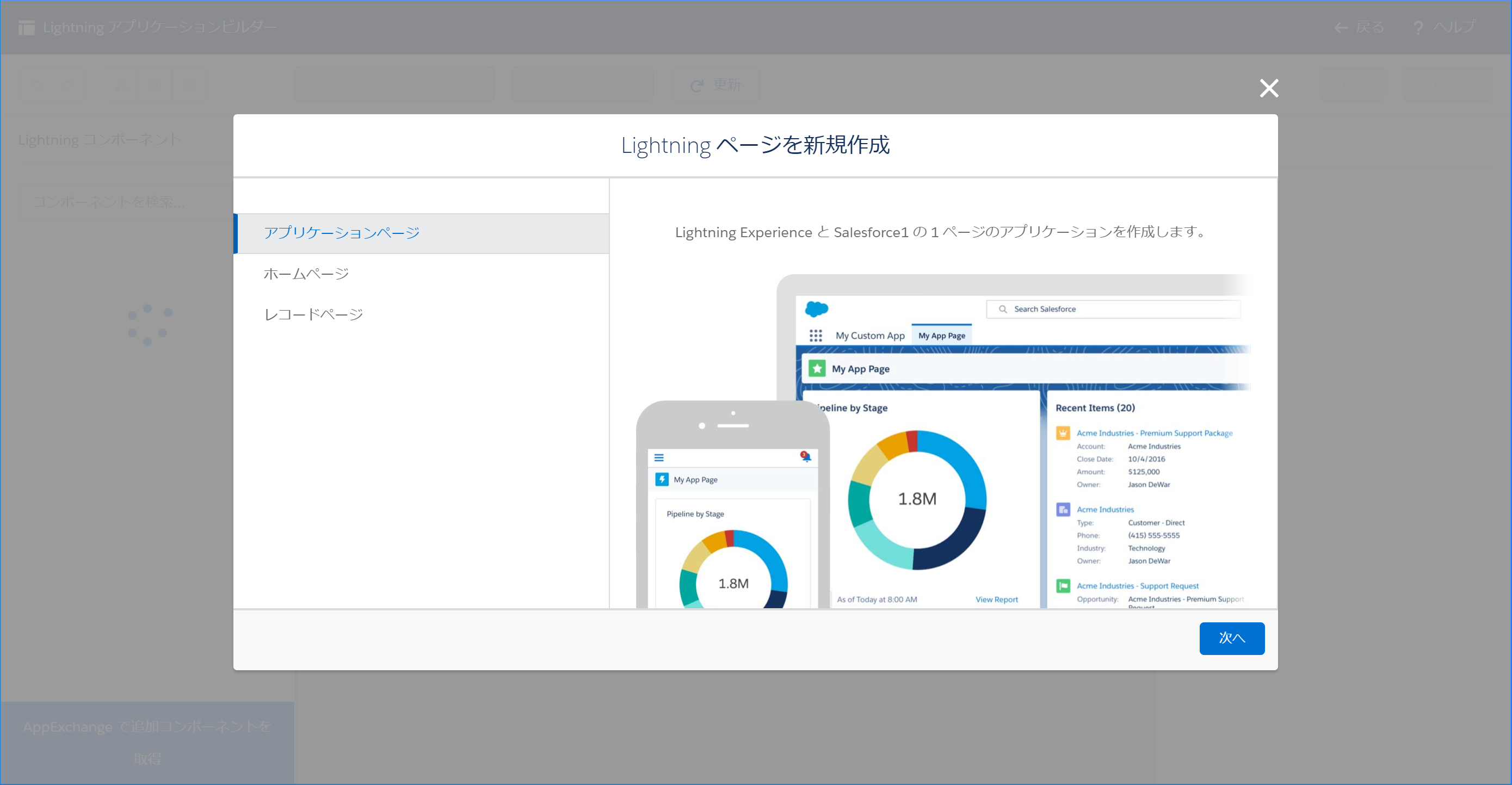
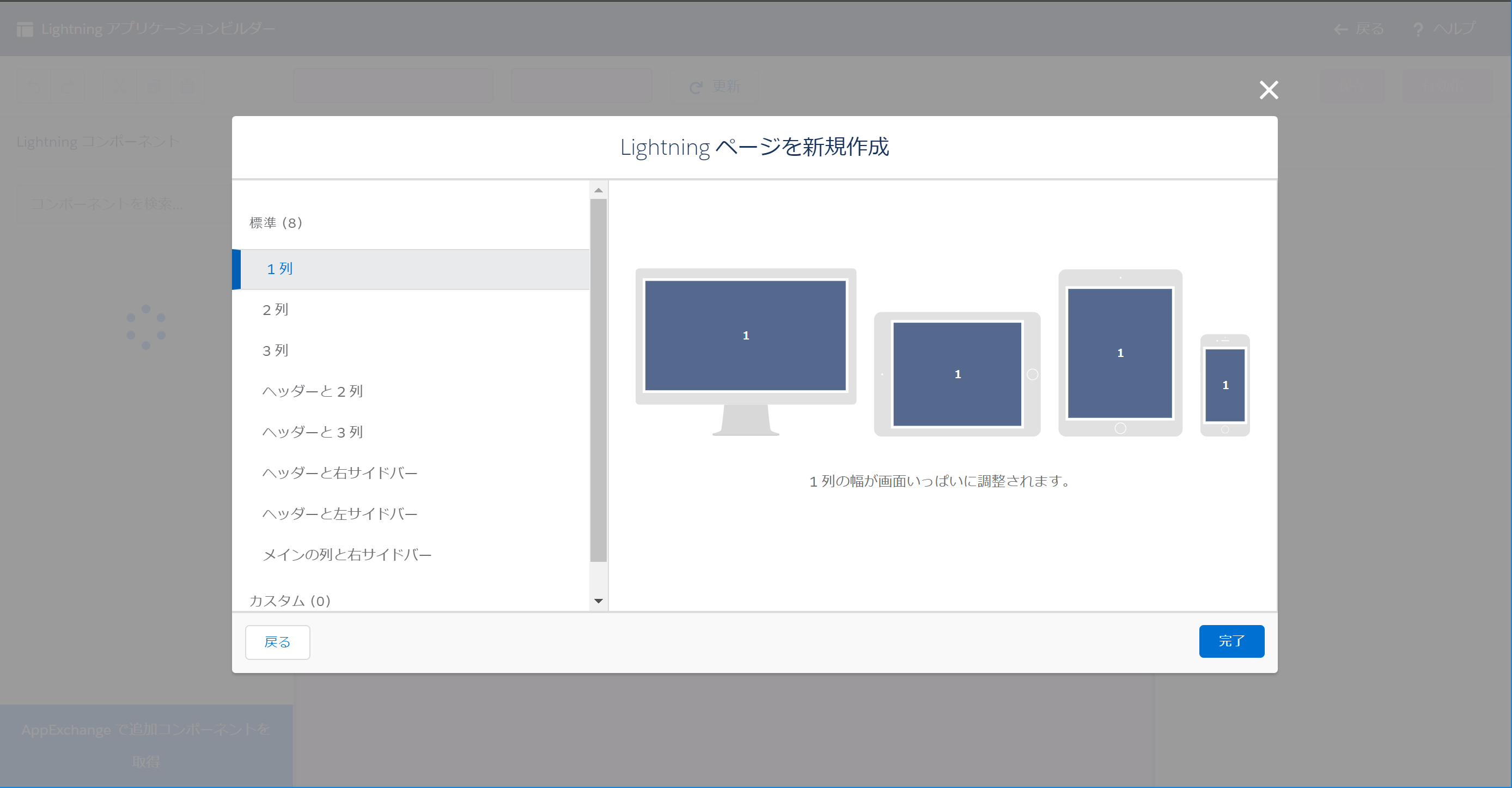
- 「Lightningページを新規作成」が表示される。

- 「アプリケーションページ」が選択状態になっていることを確認して「次へ」をクリックする。
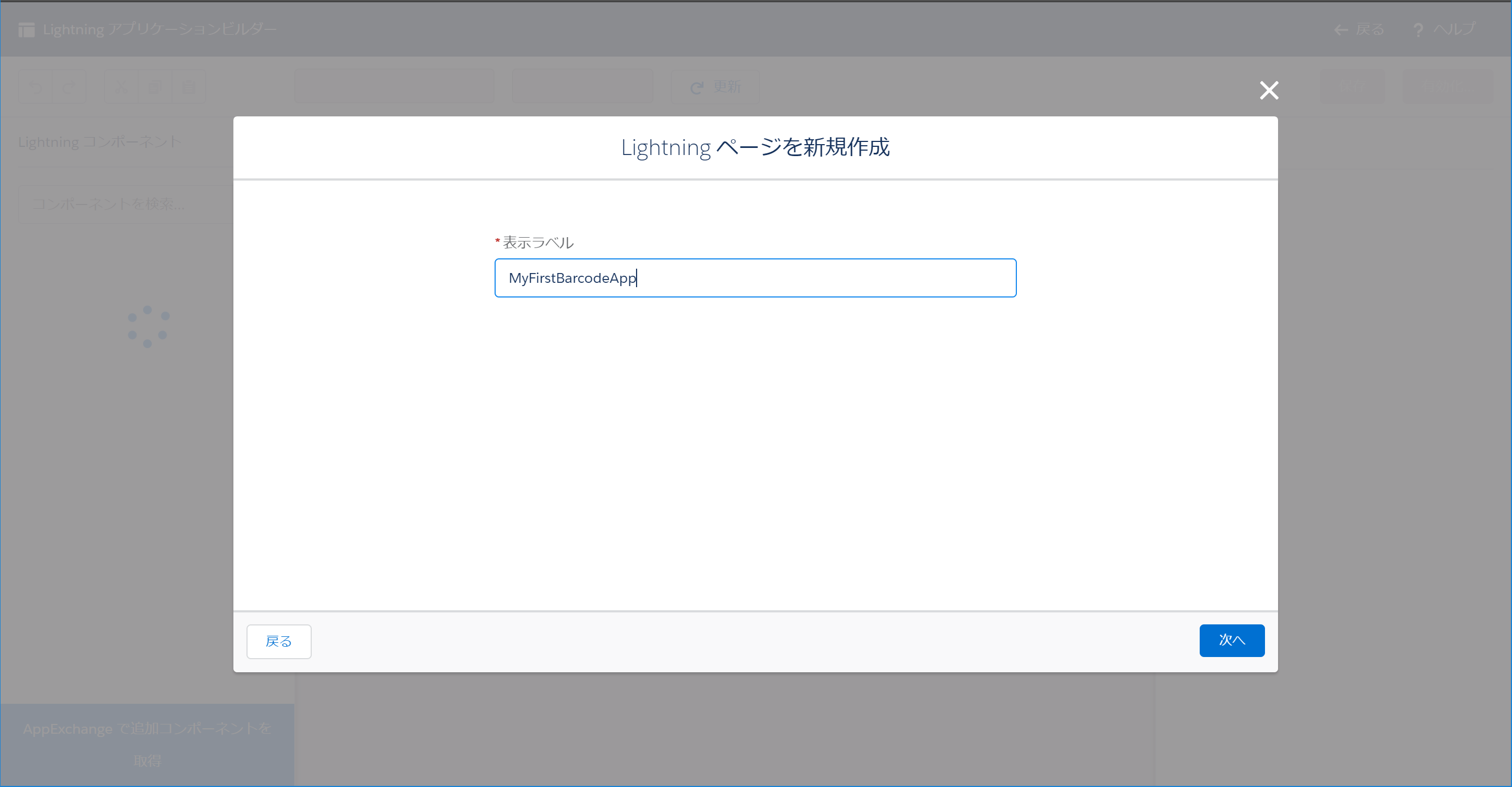
- 「表示ラベル」に任意の名前を入力し、「次へ」をクリックする。例:「MyFirstBarcodeApp」

- 「1列」を選択していることを確認し、「完了」をクリックする。

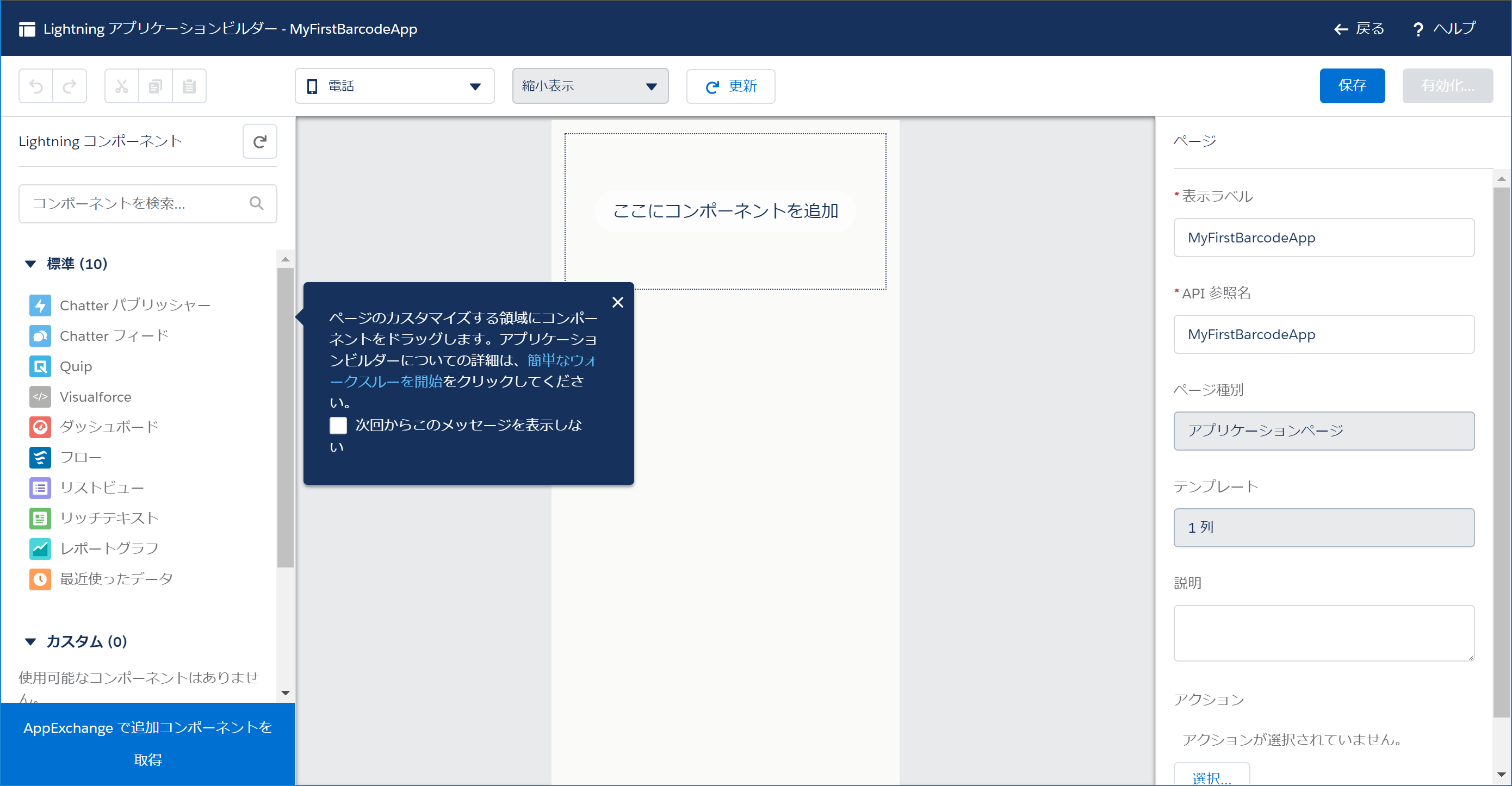
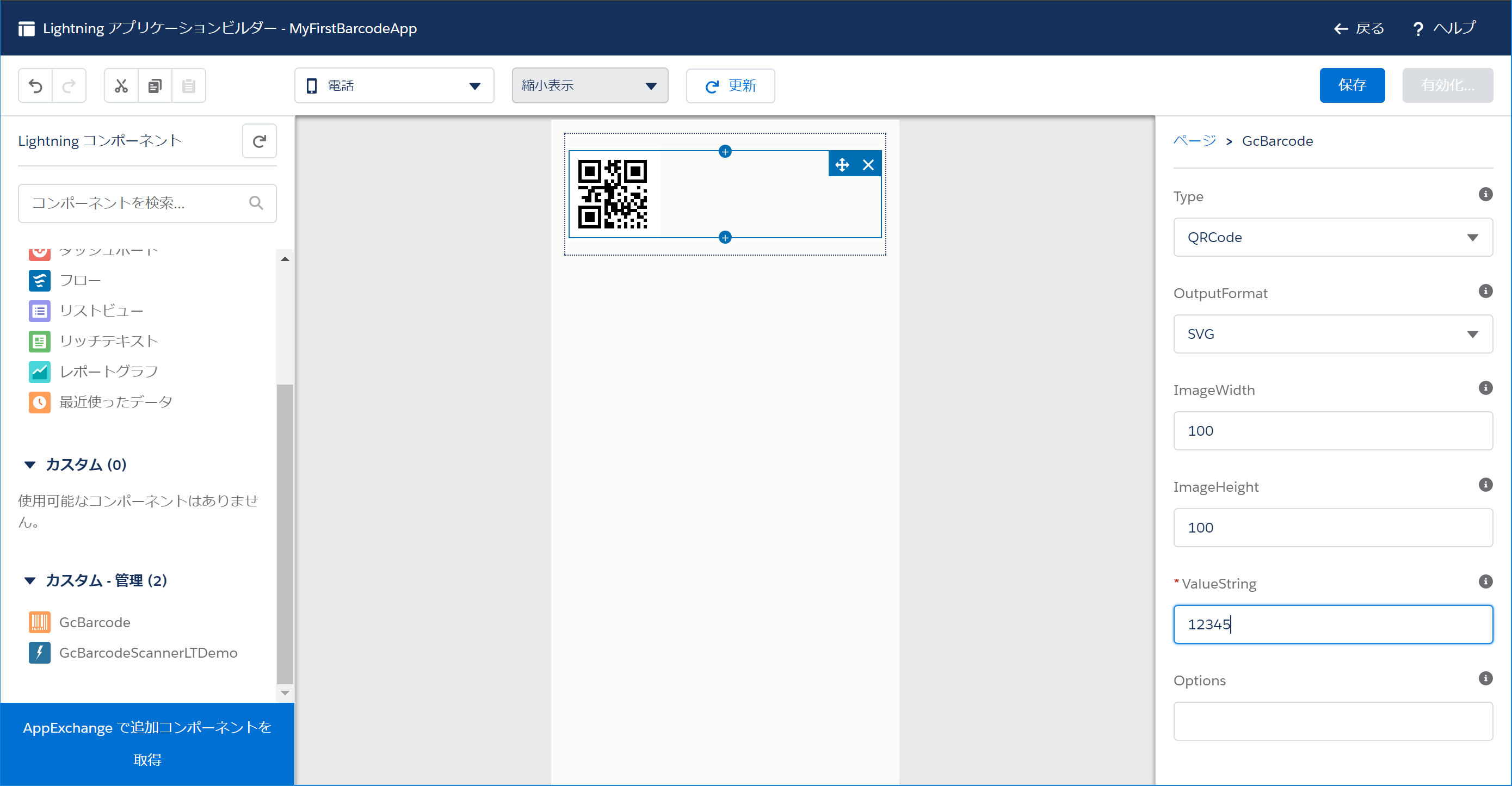
- 「Lightningアプリケーションビルダー - MyFirstBarcodeApp」が表示されることを確認する。

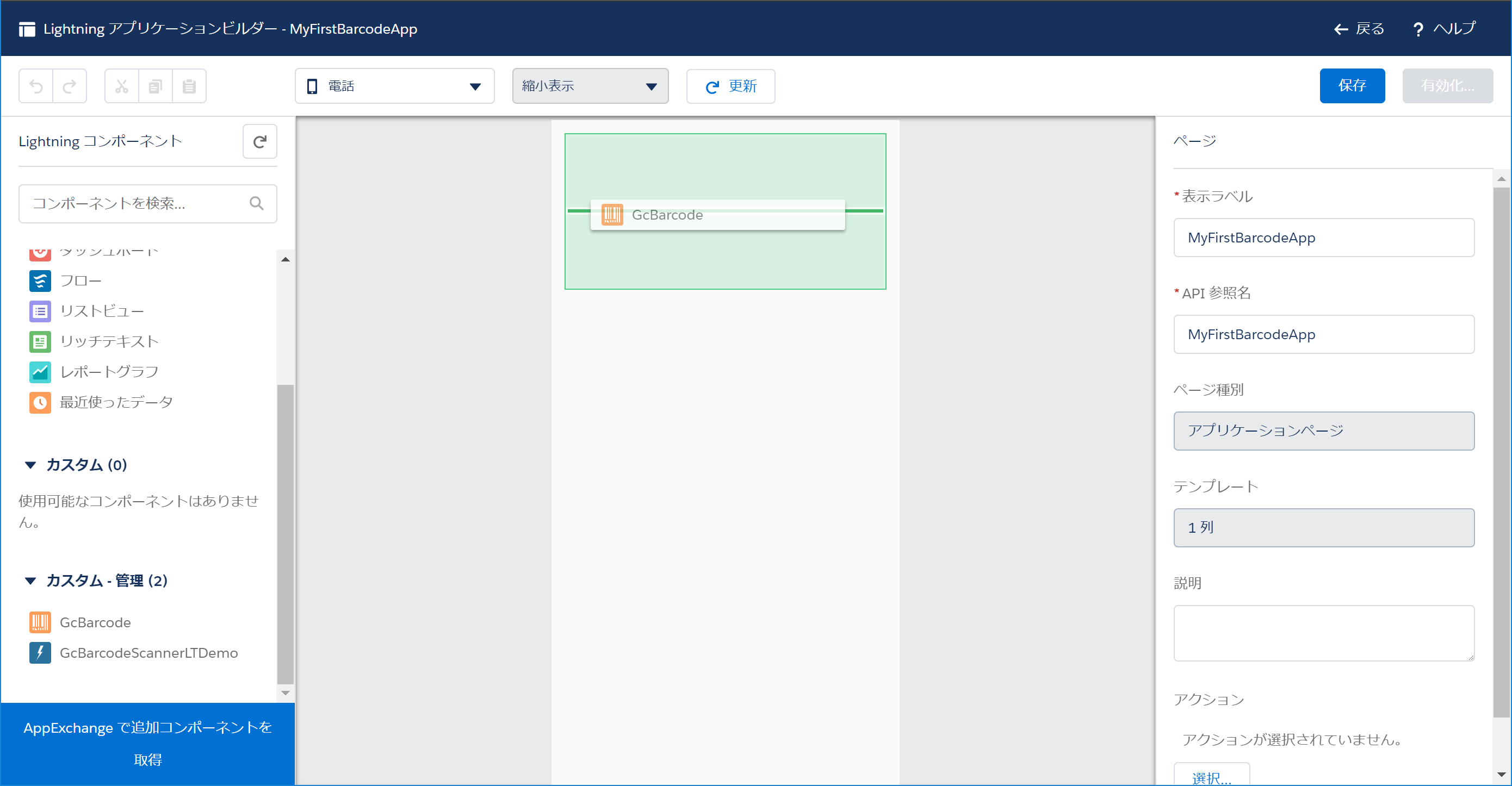
- 左ペインに表示されるGcBarcodeアイコンをドラッグして、キャンバス領域にドロップする。

- キャンバス領域に空のバーコードが表示される。

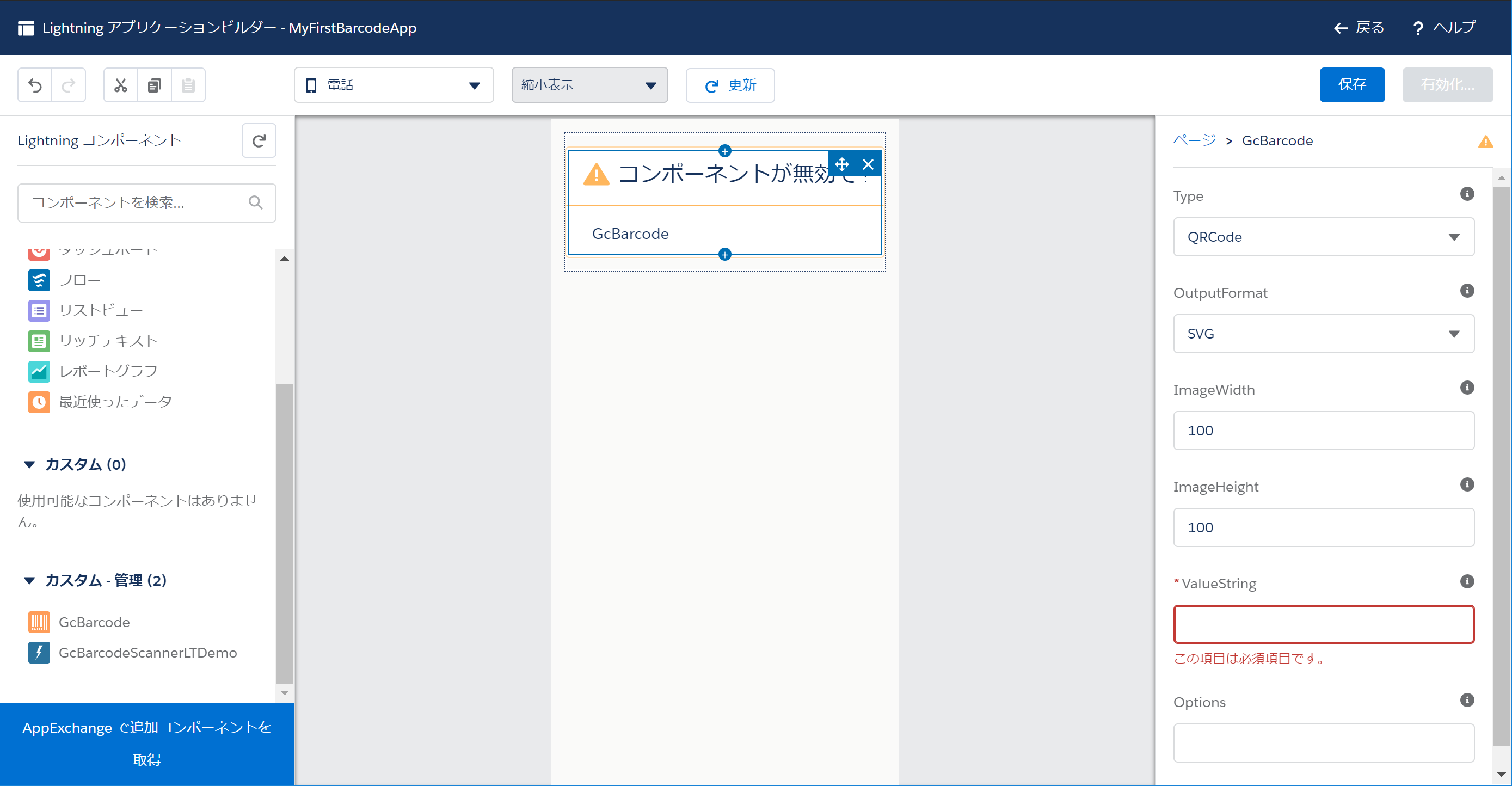
- バーコードを選択して、右ペインで ValueString属性の値を設定する。「!」マークのアイコンにマウスカーソルを合わせることで、各パラメーターの説明がツールチップで表示される。
- ValueString属性以外の項目をクリックした後、再度ValueString属性の項目をクリックするとバーコードが表示される。

- 右ペインで属性の値を設定して、バーコードを設定する。例えば、任意のバーコードの種類を選択して、表示するValueString属性を設定する。
- 「MyFirstBarcodeApp」の保存と有効化を実行する。
各パラメーターの説明はリファレンスのgcbc:GcBarcodeコンポーネントの属性を参照してください。
Copyright © 2024 MESCIUS inc. All rights reserved.